Almacenamiento Web (Web Storage)
A finales de la década de 1990, muchos sitios web se caracterizaban por ser delanteras HTML hacia bases de datos. Los sitios web modernos presumen de manejar conjuntos de datos del tamaño de petabytes, lo cual supone un crecimiento en órdenes de magnitud superior comparado con la década anterior. No hay indicios de este almacenamiento de datos centrado en la red disminuya, teniendo en consideración la "computación en la nube" y el "software como servicio".
Esto no significa los desarrolladores web quieran mantenerlo todo en una base de datos dirigida por un servidor web. Existen muchos beneficios en lo referente a la descarga del almacenamiento de datos hacia el navegador; desde el ancho de banda hasta el rendimiento y los costes de almacenamiento. La cookie HTTP ha sido siempre el caballo de batalla del almacenamiento en el navegador. Sin embargo las cookies tienen límites de cantidad (20 cookies por dominio), tamaño (4 KB por cookie) y seguridad (un atributo de ruta inútil 2 ); los cuales han sido acordados por los fabricantes de navegadores en principio y no por estándar.

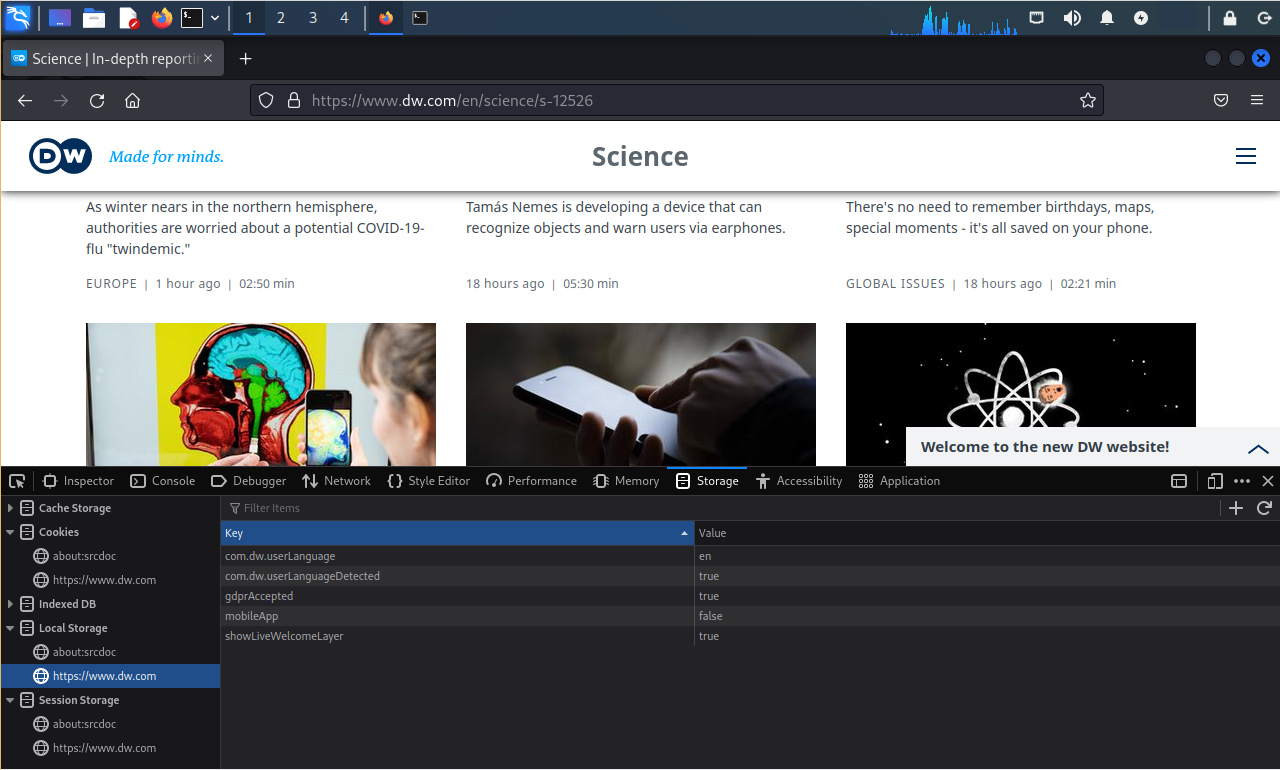
El propósito del Almacenamiento Web (Web Storage) es ofrecer un mecanismo para los desarrolladores web puedan almacenar grandes cantidades de datos en el navegador, utilizando una API estándar para todos los navegadores. Las principales características de Web Storage atestiguan su ascendencia en la cookie HTTP: los datos se almacenan como pares clave/valor, y los objetos de Web Storage pueden marcarse como sessionStorage o localStorage (similar a las cookies de sesión y persistentes).
Las claves y los valores de un objeto de almacenamiento son siempre cadenas de JavaScript. Un objeto de almacenamiento de sesión está vinculado hacia un contexto de navegación. Por ejemplo, dos pestañas diferentes del navegador tendrán objetos sessionStorage únicos. Los cambios en una no afectarán a la otra. El contenido de un objeto localStorage será accesible a todas las pestañas del navegador; la modificación de un par clave/valor de una pestaña afectará al almacenamiento de cada pestaña. En todos los casos el acceso está restringido por la Política del Mismo Origen.
Un aspecto importante de la seguridad del almacenamiento web es los datos son visibles y modificables por el usuario.
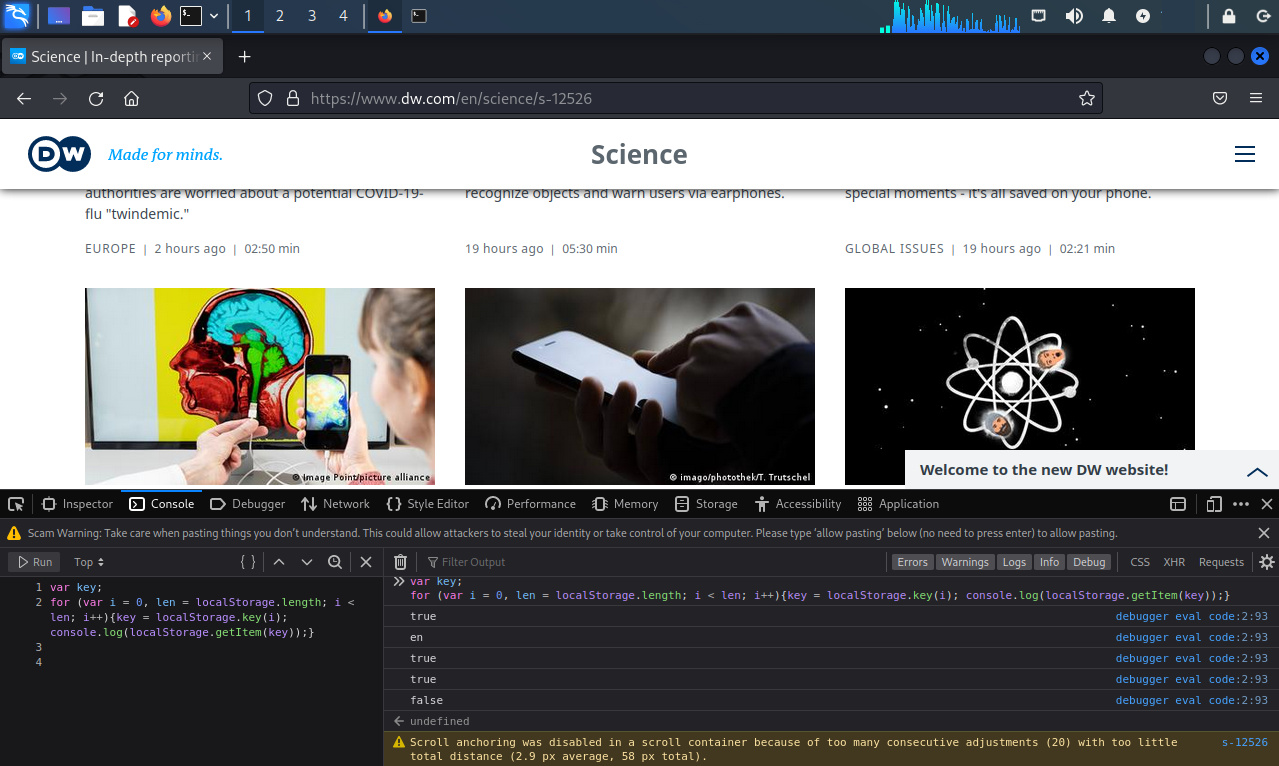
El siguiente código demuestra un patrón común para enumerar las claves de un objeto de almacenamiento a través de un bucle.
var clave;
for (var i = 0, len = localStorage.length; i < len; i++){
key = localStorage.key(i);
console.log(localStorage.getItem(key));
}

Por último, tener presente las siguientes consideraciones en seguridad. La atención aquí se centra en la forma en la cual la tecnología HTML5 es utilizada por una aplicación web, en lugar de las vulnerabilidades específicas en la implementación o el diseño de la tecnología en el navegador.
- Preferir la purga oportunista de datos. Determinar un tiempo de vida apropiado para los datos sensibles. El hecho de un navegador se cierre no significa se eliminen los datos de un objeto sessionStorage. En su lugar, la aplicación podría eliminar los datos después de un tiempo (para ser ejecutado cuando el navegador está activo, por supuesto) o podría ser eliminado en un evento beforeunload (o onclose si cualquiera de los dos eventos es desencadenado de forma fiable por el navegador).
- Recuerde los datos colocados en un objeto de almacenamiento tienen la misma exposición comparado al uso de una cookie. Su seguridad depende de la Política de Mismo Origen del navegador, el nivel de parches del navegador, los plugins, y el sistema operativo subyacente. Encriptar los datos es el objeto de almacenamiento tiene la misma seguridad a encriptar la cookie. La colocación de la clave para la desencriptación en el objeto de almacenamiento (o su envío hacia el navegador) anula la seguridad de los datos cifrados.
- Considerar la privacidad y la sensibilidad asociadas con los datos colocados en un objeto de almacenamiento. La capacidad de almacenar más datos no debería traducirse en la capacidad de almacenar más datos sensibles.
- Prepararse para el compromiso. Un ataque de inyección html ejecutándose dentro del mismo origen del objeto de almacenamiento, podrá enumerar y exfiltrar los datos sin restricciones. Tener esto en consideración cuando se seleccionen los tipos de datos almacenados en el navegador.
- HTML5 no hace mágicamente el sitio sea más seguro. Características como <iframe> sandboxing y la cabecera Origin son buenas maneras de mejorar el diseño de seguridad. Sin embargo estas llamadas siguen siendo inefectivas por proxies mal configurados eliminando las cabeceras, navegadores antiguos no soportan estas características, o una pobre validación de datos permite el contenido malicioso se infiltre en una página web.
Fuentes:
https://www.w3schools.com/html/html5_webstorage.asp
https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API
Sobre el Autor

Alonso Eduardo Caballero Quezada - ReYDeS
Instructor y Consultor Independiente en Ciberseguridad
Correo Electrónico: ReYDeS@gmail.com
Twitter: https://twitter.com/Alonso_ReYDeS
LinkedIn: https://pe.linkedin.com/in/alonsocaballeroquezada/
Facebook: https://www.facebook.com/alonsoreydes
Youtube: https://www.youtube.com/c/AlonsoCaballero