Firebug
Firebug se integra con Firefox para poner al alcance de sus dedos un gran cantidad de herramientas para desarrollo web. Con Firebug se puede editar, depurar, y vigilar CSS, HTML y JavaScript en vivo sobre cualquier página web.
Características:
- Siempre a su servicio. Firebug está a una tecla de distancia, pero nunca se interpone en su camino. Se puede abrir Firebug en una ventana separada, o como una barra en la parte inferior del navegador. Firebug también proporciona un control fino sobre cuales sitios web estará habilitado.
- Inspeccionar y editar HTML. Firefox facilita encontrar elementos HTML incluidos de manera profunda en la página. Una vez encontrado lo que se busca, Firebug proporciona gran información, y permite editar en vivo el HTML
- Ajustar CSS a la perfección. La pestaña CSS expone todo lo que es necesario conocer sobre los estilos en las páginas web, y si no se desea lo que se expone, se pueden hacer cambios y verlo efectuarse inmediatamente.
- Visualizar métricas CSS. Cuando las cajas CSS no se alinean correctamente puede ser difícil entender la razón. Firebug puede medir e ilustrar todos los desplazamiento, márgenes, bordes, rellenos, y tamaños.
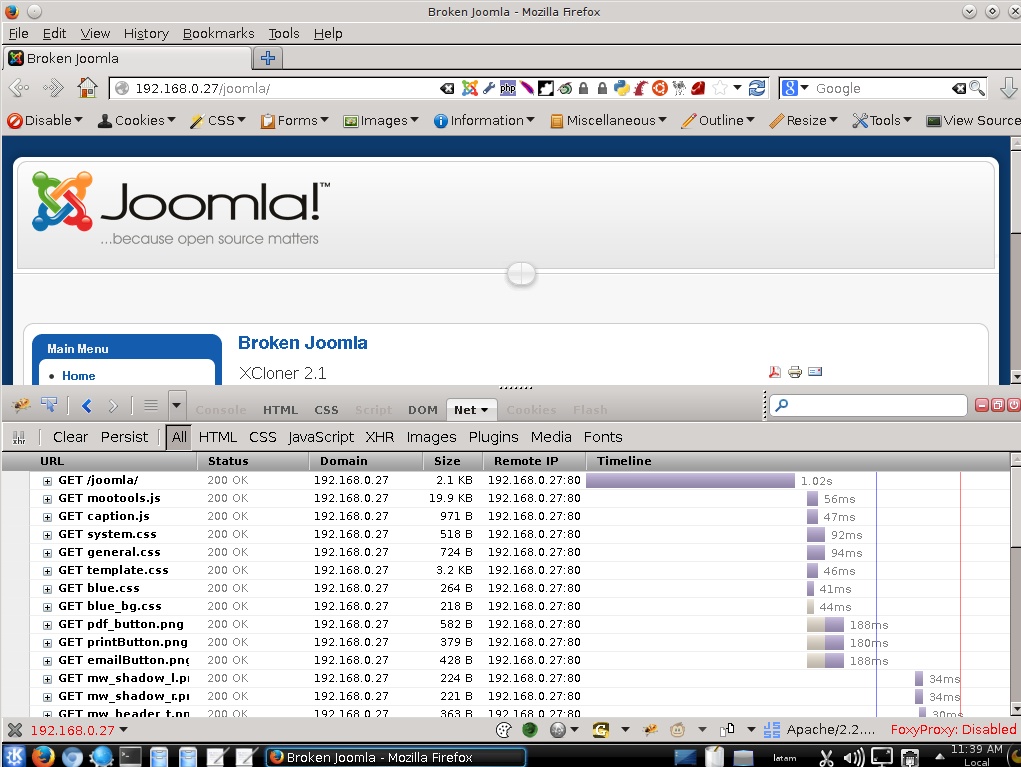
- Vigilar la actividad de red. Si las páginas demoran mucho tiempo en cargar. Esto puede ser originado escribir mucho código JavaScript, o haber olvidado comprimir las imágenes. Firebug divide todo archivo por archivo.
- Depurar y perfilar JavaScript. Firebug incluye un poderoso depurador de JavaScript que permite pausar la ejecución el cualquier momento y mirar el estado. Si el código es un poco lento, utilizar el perfilador de JavaScript para medir el desempeño y los cuellos de botella.
- Encontrar errores rápidamente. Cuando las cosas van mal, Firebug permite conocerlas inmediatamente y proporciona información detallada y útil sobre errores en JavaScript, CSS y XML.
- Explorar DOM. Document Object Model es una gran jerarquía de objetos y funciones esperando a ser algo por JavaScript. Firebug permite encontrar rápidamente objetos DOM y editarlo al vuelo.
- Ejecutar JavaScript al vuelo. La línea de comando es una de las herramientas más antiguas en la programación. Firebug proporciona una buen diseñada línea de comando para JavaScript con comodidades modernas.
- Registro para JavaScript. Tener un depurador JavaScript es grandioso, pero algunas veces la manera más rápida de encontrar fallas es volcar tanta información como se pueda a la consola. Firebug proporciona un conjunto de funciones de registro que ayuda a obtener respuestas rápidas.
- Solo la forma en que se guste. Utilizar Firebug proporciona muchas posibilidades para desarrollo web. Si se ha sentido que algo no está funcionado como se requería. Firebug proporciona muchas opciones para ajustarse a necesidades específicas.
- Buscar y se encontrará. Algunas veces se conoce lo que se busca, pero no se puede ver en el panel. Utilizando la caja de búsqueda rápida en la barra de herramientas de Firebug se puede buscar dentro de los paneles de Firebug y ver los resultados resaltados a medida que se escriben.
- Cookies. Firebug permite ver y manejar cookies en el navegador. Se puede denegar cookies para sitios específicos, filtrar cookies, crear nuevas cookies y borrar las existentes. También se puede dividir en el depurador cuando una cookie específica cambia su valor y ver la línea del script que causa el cambio.
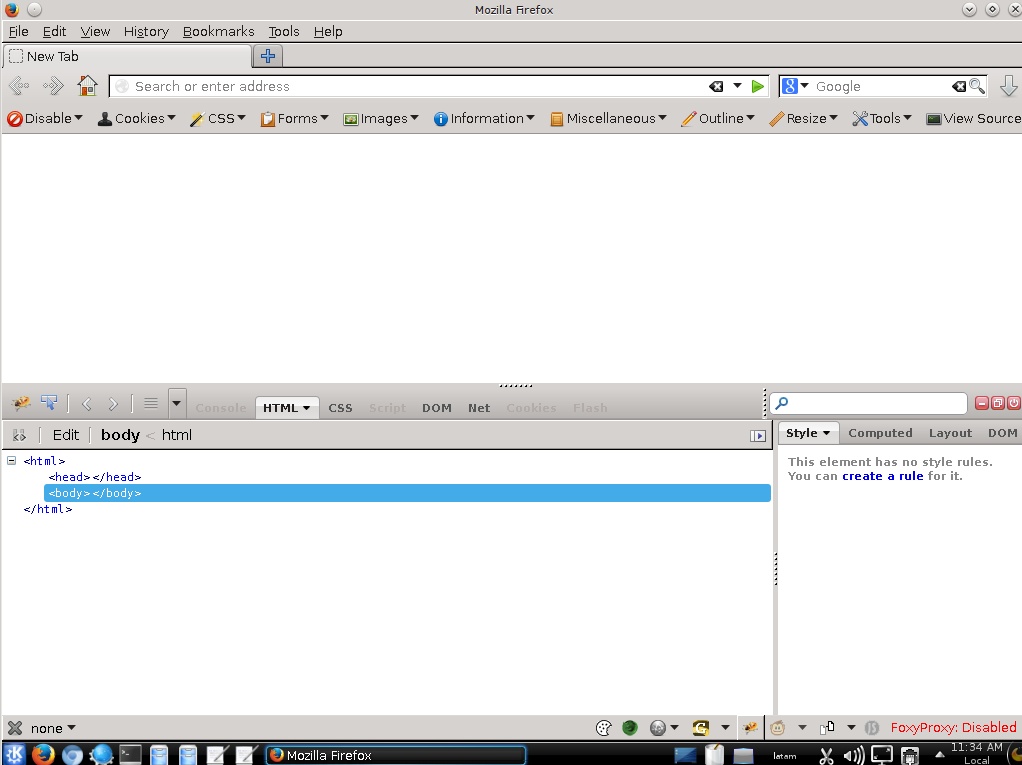
Iniciar Firefox y hacer clic en el ícono de Firebug ubicado en la barra inferior de Firefox.

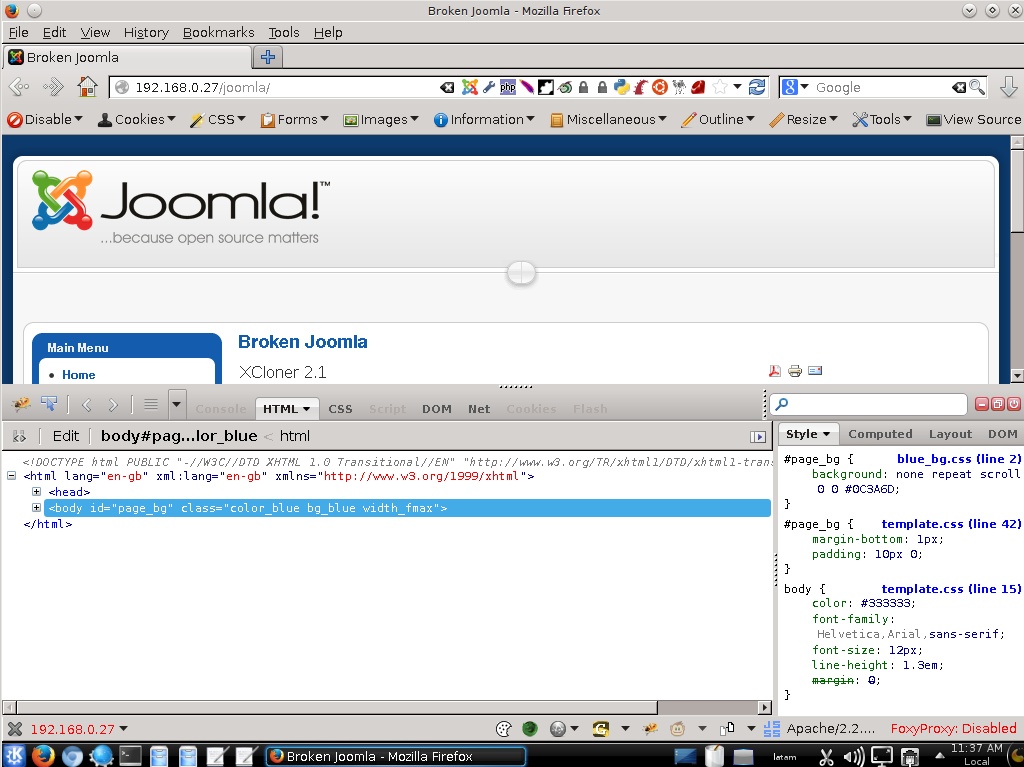
Ingresar al objetivo de evaluación.

La información obtenida por Firebug está divida en diversas pestañas.
Hacer clic en la pestaña “Net”. Para vigilar el tráfico de red generado al visitar la aplicación web objetivo.

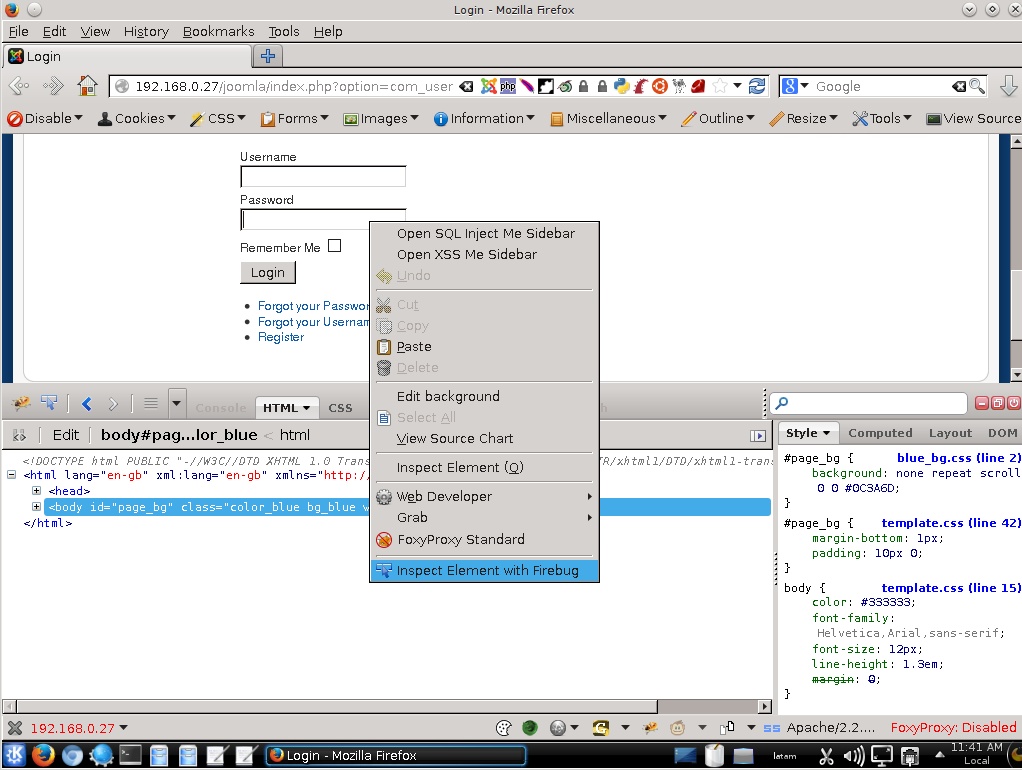
La manera mas sencilla de inspeccionar un elemento con Firefox; para esta práctica el recuadro del campo “Password”; es hacer clic derecho sobre el elemento y luego seleccionar la opción “Inspect Element with Firebug”.

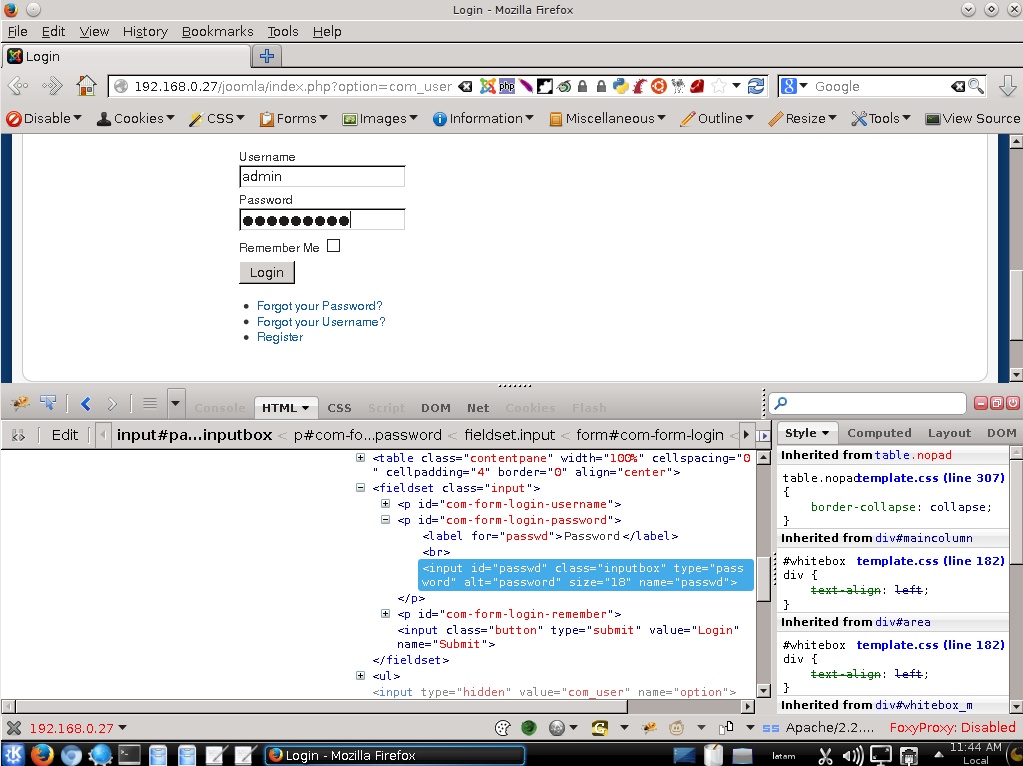
Firebug mostrará el HTML correspondiente al elemento en inspección.

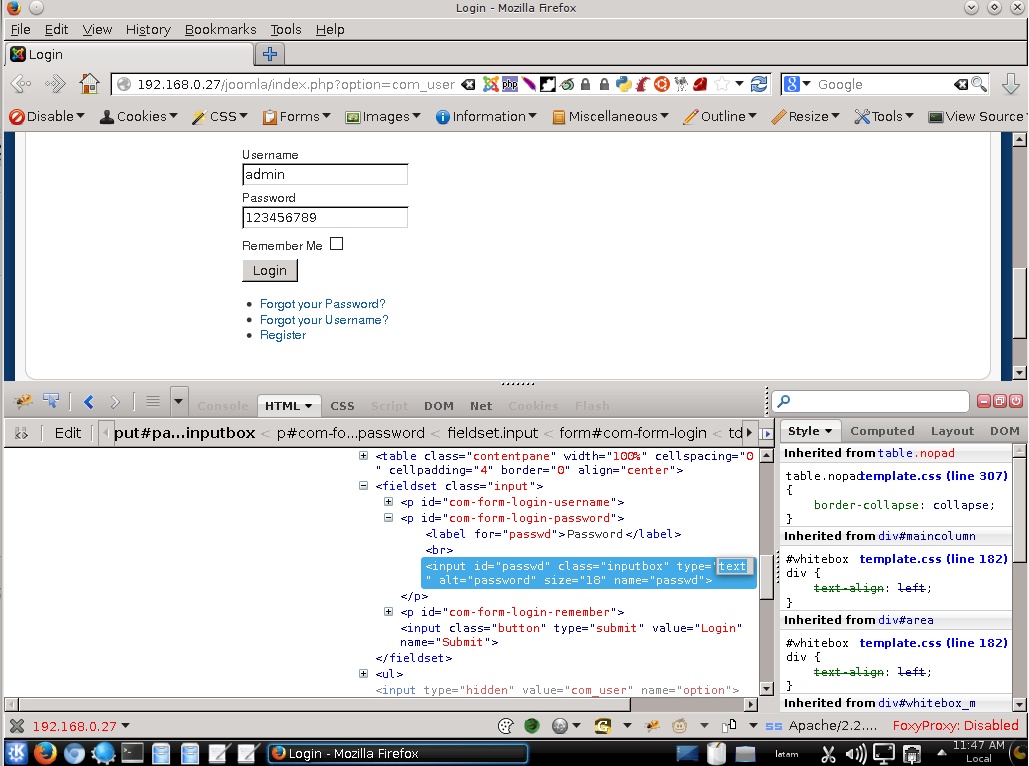
Para propósitos de la práctica, se modificará el valor asignado a “type= password” por “type=text”, los cual causará que la contraseña escrita en el campo “Password” del formulario sea mostrada como un texto normal.

Fuentes:
Sobre el Autor

Alonso Eduardo Caballero Quezada - ReYDeS
Instructor y Consultor Independiente en Ciberseguridad
Correo Electrónico: ReYDeS@gmail.com
Twitter: https://twitter.com/Alonso_ReYDeS
LinkedIn: https://pe.linkedin.com/in/alonsocaballeroquezada/
Facebook: https://www.facebook.com/alonsoreydes
Youtube: https://www.youtube.com/c/AlonsoCaballero