Prueba de Inyección HTML Almacenada
La inyección HTML es un tipo de vulnerabilidad de inyección producida cuando un usuario es capaz de controlar un punto de entrada, además de ser capaz de inyectar código HTML arbitrario en una página web vulnerable. Esta vulnerabilidad puede tener muchas consecuencias, como revelar cookies de sesión para un usuario, las cuales podrían utilizarse para suplantar la identidad de la víctima o, de forma más general, permitir al atacante modificar el contenido de la página visualizada por las víctimas.
Esta vulnerabilidad ocurre cuando la entrada del usuario no está correctamente limpiada, y la salida no está codificada. Una inyección permite al atacante enviar una página HTML maliciosa hacia una víctima. El navegador atacado no podrá distinguir (confiar) las partes legítimas de las partes maliciosas de la página y, en consecuencia, analizará y ejecutará toda la página en el contexto de la víctima.
Existen dos tipos principales de inyección HTML: reflejada y almacenada
La principal diferencia entre esos dos tipos de inyección es; el ataque de inyección almacenada ocurre cuando el código HTML malicioso se almacena en el servidor web, y se ejecuta cada vez el usuario llama a una funcionalidad adecuada.
Sin embargo, en el caso de un ataque de inyección reflejada, el código HTML malicioso no se almacena de forma permanente en el servidor web. La inyección reflejada ocurre cuando el sitio web responde inmediatamente ante la entrada maliciosa.
Existe una amplia diversidad de métodos y atributos factibles de utilizarse para renderizar contenido HTML. Si estos métodos se proporcionan con una entrada no fiable, entonces existe un alto riesgo para una vulnerabilidad de inyección HTML. Por ejemplo; se puede inyectar código HTML malicioso a través del método JavaScript innerHTML, el cual se utiliza para representar código HTML introducido por el usuario. Si las cadenas no se limpian correctamente, el método puede permitir la inyección de HTML. Una función de JavaScript factible de utilizarse con este fin es document.write().
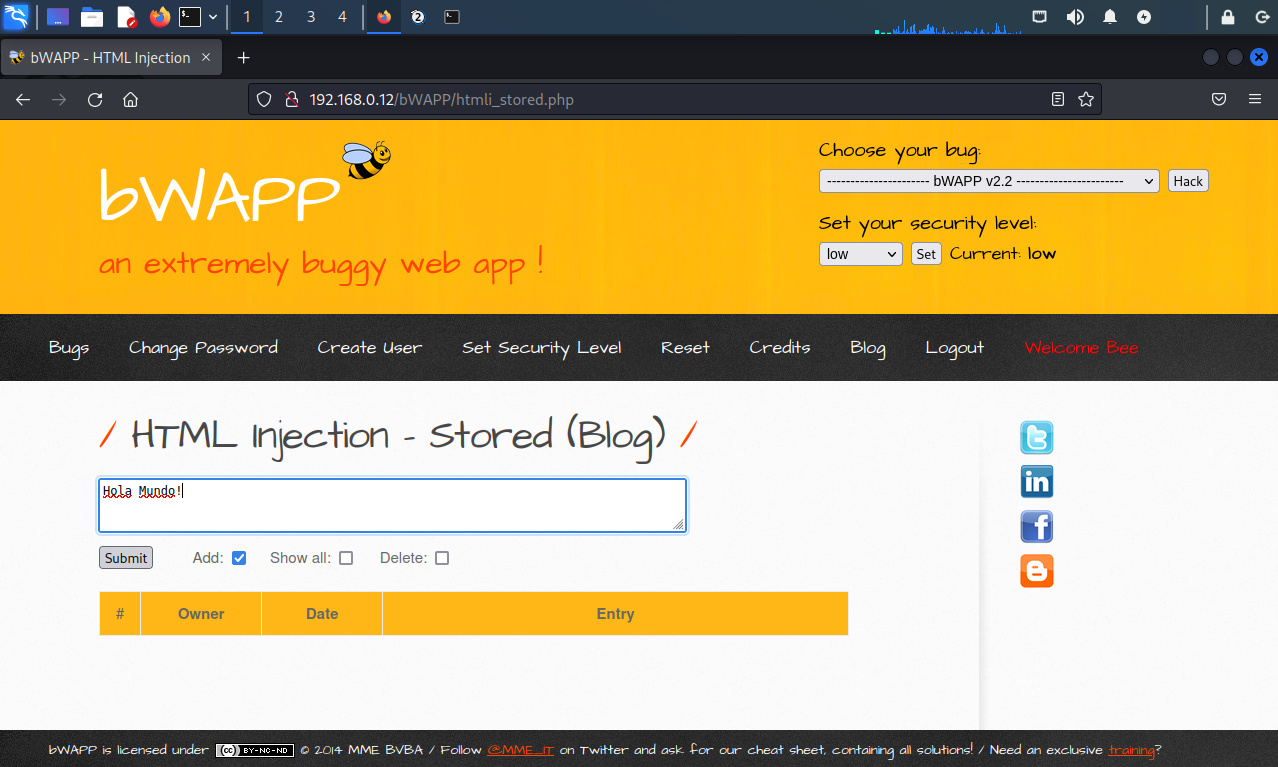
Se ingresa y envía una entrada en el “Blog”.

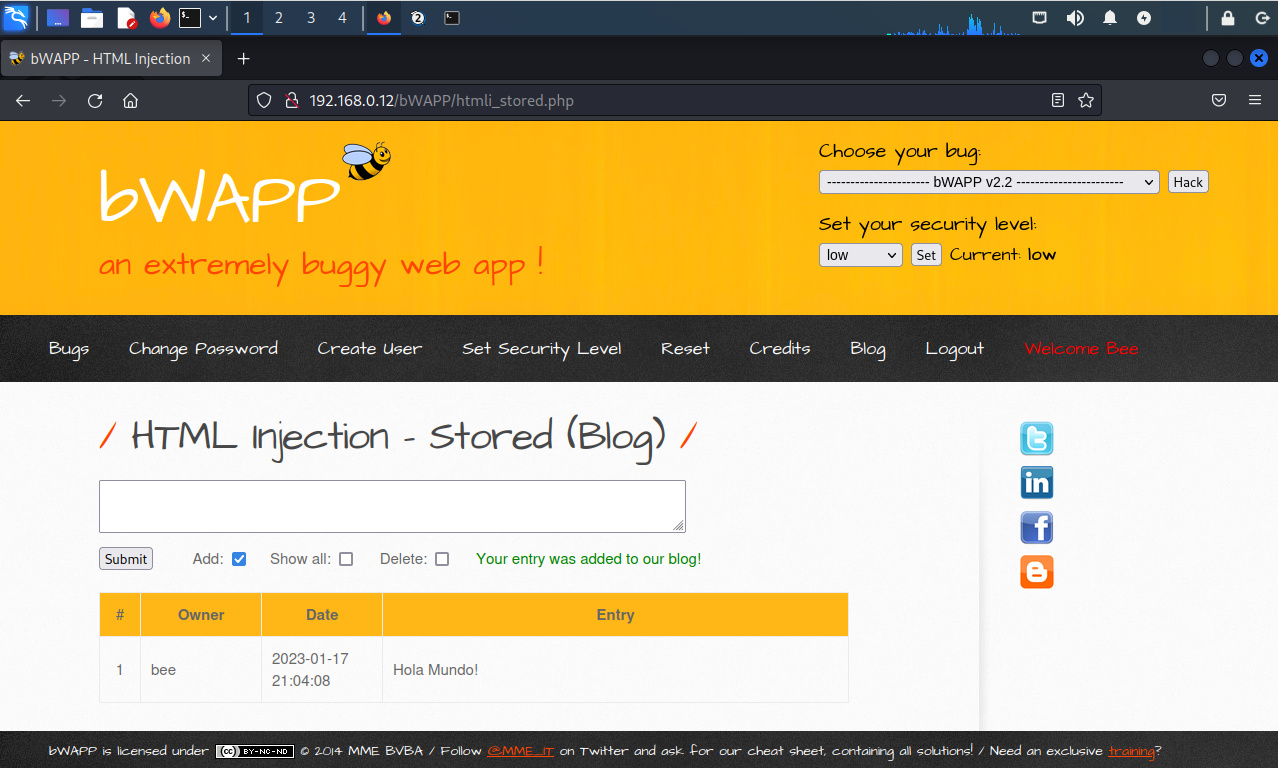
Esta entrada del ususario es devuelta por la aplicación web, y mostrada al usuario, incluyendo otros datos adicionales, como el propietario y la fecha.

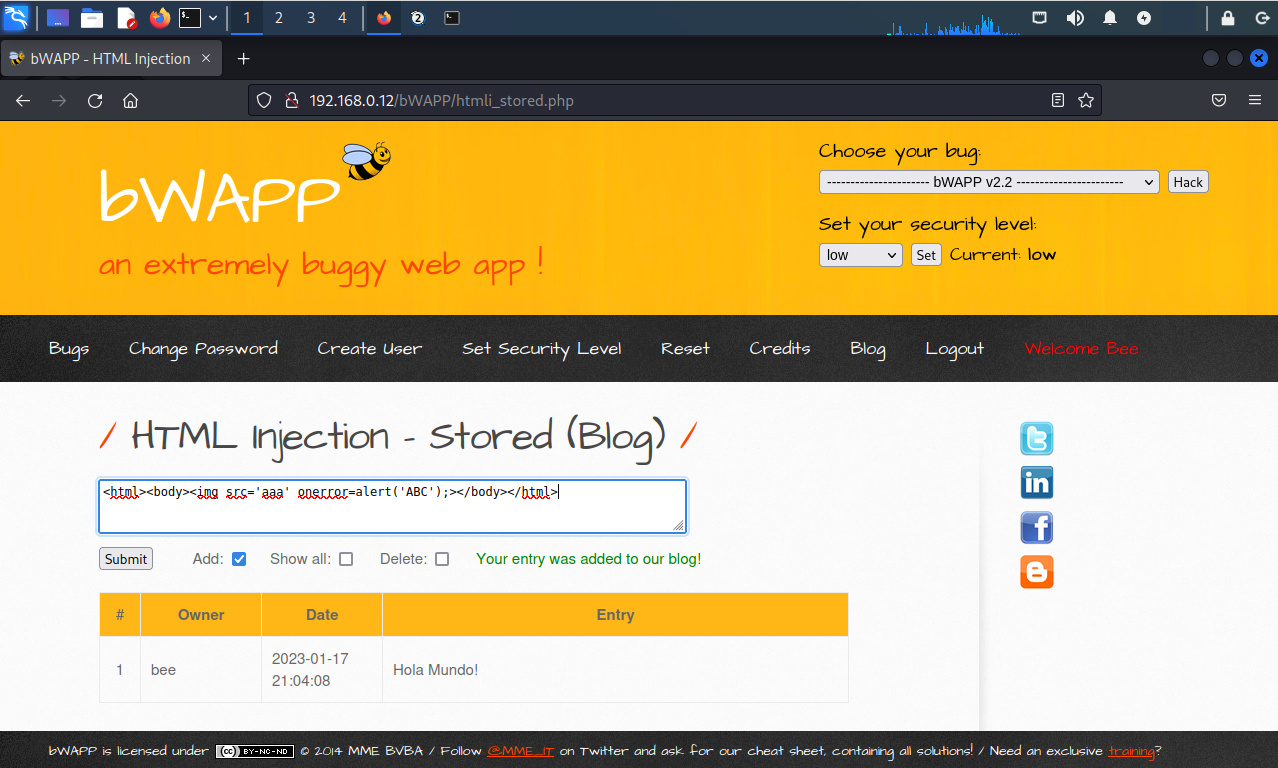
La vulnerabilidad puede ser identificada y explotada utilizando una entrada como, la cual es enviada en el cuerpo de la petición, pues se utiliza en método POST.

entry=%3Chtml%3E%3Cbody%3E%3Cimg+src%3D%27aaa%27+onerror%3Dalert%28%27ABC%27%29%3B%3E%3C%2Fbody%3E%3C%2Fhtml%3E&blog=submit&entry_add=
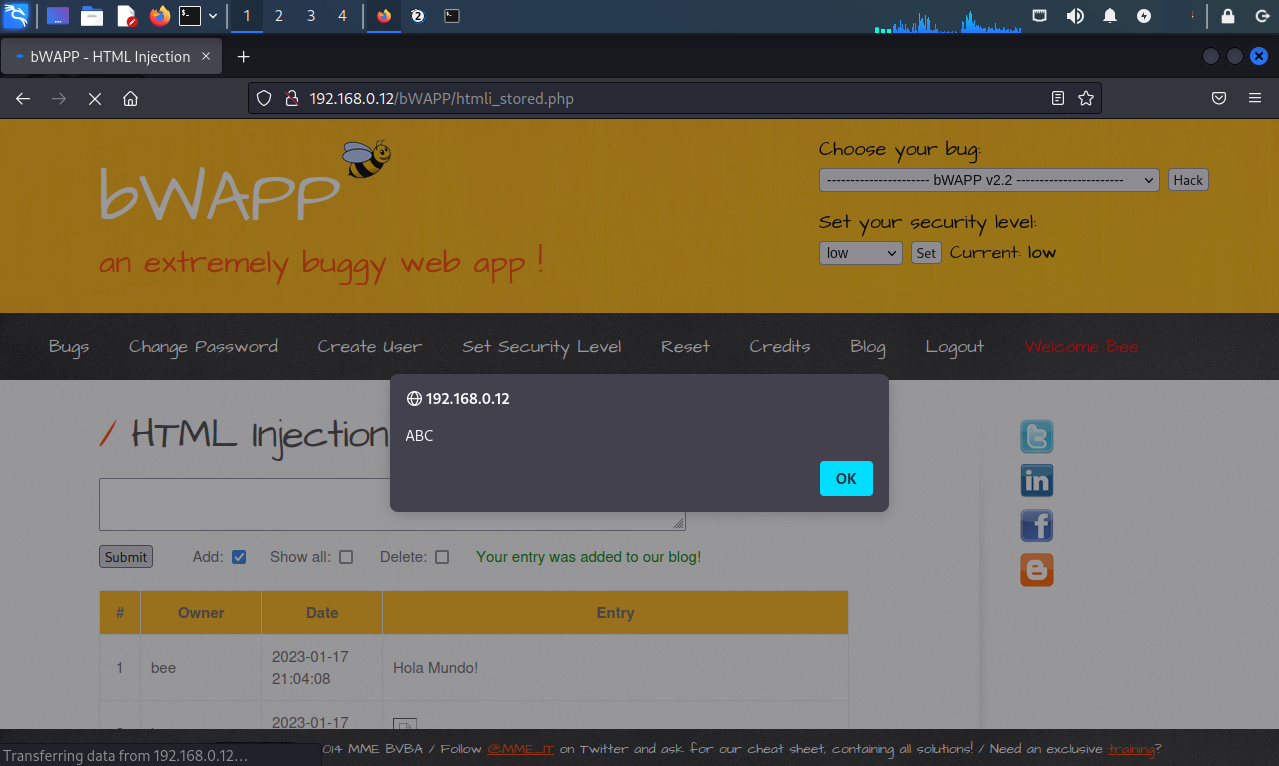
La entrada añade (inyecta) código HTML en el parámetro “entry” hacia la página. Pero no solo la añade, sino almacena de manera permanente esta entrada, la cual ejecutará el código insertado por el usuario malicioso en el contexto HTML.

El propósito de esta prueba es identificar los puntos de inyección, además de evaluar la severidad del contenido inyectado.
Fuentes:
https://owasp.org/www-project-web-security-testing-guide/latest/4-Web_Ap...
https://www.invicti.com/learn/html-injection/
https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML
https://developer.mozilla.org/en-US/docs/Web/API/Document/write
Sobre el Autor

Alonso Eduardo Caballero Quezada - ReYDeS
Instructor y Consultor Independiente en Ciberseguridad
WhatsApp: https://wa.me/51949304030
Correo Electrónico: ReYDeS@gmail.com
Twitter: https://twitter.com/Alonso_ReYDeS
Youtube: https://www.youtube.com/c/AlonsoCaballero
LinkedIn: https://pe.linkedin.com/in/alonsocaballeroquezada/